ब्लॉग पोस्ट में Copy To Clipboard बटन कैसे लगाएं – हेलो दोस्तों कैसे हो आप सभी आज मैं फिर एक बार आप सभी लोगों के सामने हाजिर हो एक नई पोस्ट लेकर जिसमें मैं आप लोगों को बताऊंगा की आप सभी अपने ब्लॉग के अंदर कॉपी टू क्लिपबोर्ड बटन लगा कर किस तरह से किसी भी टेक्स्ट को अपने यूजर के साथ बड़े ही आसानी से Copy करवा सकते हो। मैं आपको स्टेप बाय स्टेप बताऊंगा कि आप इस सेटिंग को अपने ब्लॉक के अंदर किस तरह से कर सकते हो इस पोस्ट को पूरा जरूर पढ़ें
Copy To Clipboard बटन क्या है ?
यह एक तरह का box होता है जिसमे Coding को दिखाया जाता है और जब किसी यूजर को कॉपी करना हो तो वो आसानी से कॉपी कर सकता है
Copy to clipboard button lagane ke fayde
Copy To Clickboard बटन की सहायता से आप अपने यूजर को कोई भी टैक्स मटेरियल प्रोफाइड कर सकते हैं जिससे वह यूजर आपके द्वारा दिया गया Text Material बड़े ही आसानी से कॉपी कर पाएगा।
आपकी वेबसाइट किसी Technology से रिलेटेड है तो आप अपने यूजर को HTML फाइल या उसका कोई कोड या फिर कोई JavaScript इस Copy To Clipboard बटन के अंदर डालकर अपने यूजर को प्रोवाइड कर सकते हो जिससे वह यूजर बड़े ही आसानी से उस कोड को कॉपी कर पाएगा आपकी वेबसाइट किसी शेरो-शायरी या फिर जोक्स के ऊपर हैं तो आप अपने User को शेरो- शायरी या Jokes को Copy करवाने के लिए इस कोड बॉक्स यूज कर सकते हो।
इससे ब्लॉक पोस्ट का लेआउट बहुत ही सुंदर दिखता है आपका और आपके यूजर के साथ अच्छा कॉम्प्रोमाइज रहता है यूजर बहुत ही आसानी से उस कोड को कॉपी कर पाएंगे अपने ब्लॉग में Copy To Clipboard लगाने के लिए Code कहां से लाएं
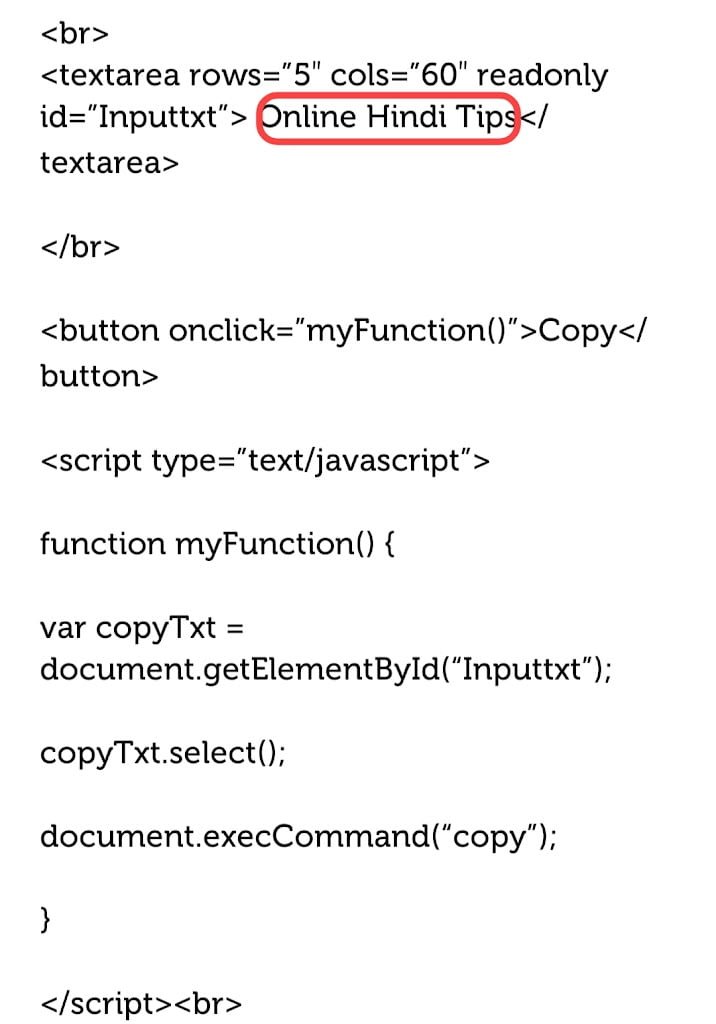
दोस्तों नीचे मैं आपको एक Code दे रहा हूं उस Code को आप कॉपी कर लो और उसके बाद में आपको स्टेप बाय स्टेप समझाऊंगा की उस कोड को आपको कहां पर लगाना है।
<br>
<textarea rows=”5″ cols=”60″ readonly
id=”Inputtxt”>Onlinehinditips</textarea>
</br>
<button onclick=”myFunction()”>Copy</button>
<script type=”text/javascript”>
Function myFunction() {
var copyTxt= document.genElementById(Inputtxt”);
CopyTxt.select();
document.execCommand(“copy”);
}
</script><br>
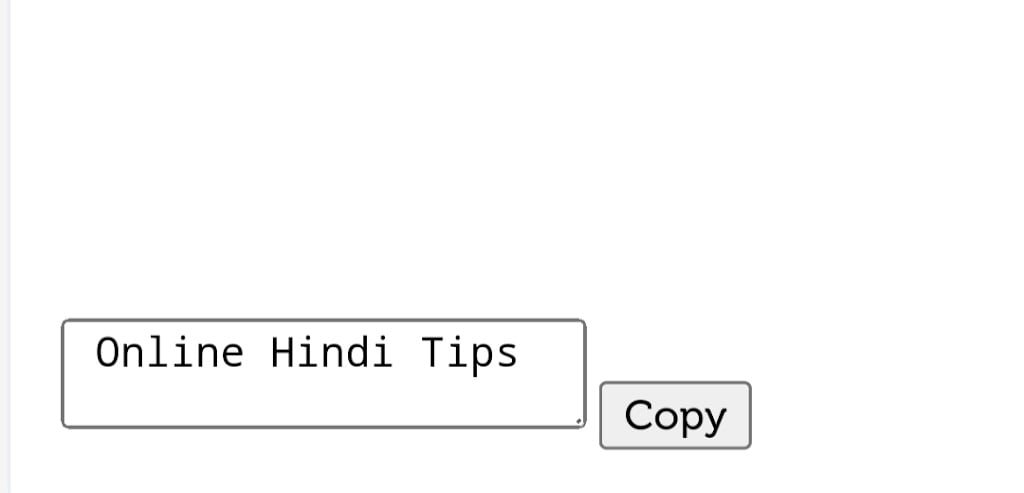
आप देख सकते हो कुछ इस तरह से दिखेगा कोड बॉक्स तो आप इस बॉक्स को अपने ब्लॉग पोस्ट के अंदर किस तरह से लगाना है
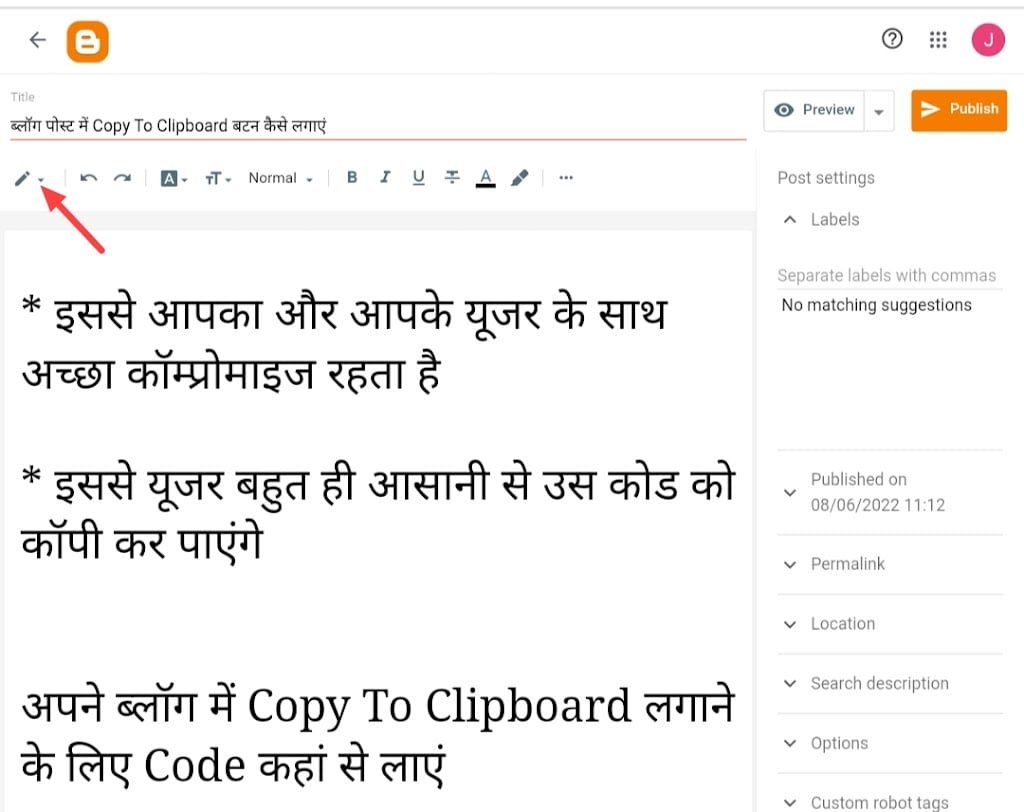
उसके बारे में हम अब आप विस्तार से समझेंगे सबसे पहले आपको अपने ब्लॉग पोस्ट के डैशबोर्ड में आना है और एक New Post कर पर Click कर देना है, ब्लॉग पोस्ट में Copy To Clipboard बटन कैसे लगाएं
इसके बाद आपको कंपोस्ट मोड की जगह HTML Mode पर क्लिक कर देना उसके बाद आपको जो कोड मैंने दिया है उस कोड को पेस्ट कर देना है जिससे आपके पोस्ट के अंदर कोड बॉक्स तो बन जायेगा लेकिन उस बॉक्स के अंदर जो कुछ भी Text Show करवाना चाहते हो, उस Text को आपको Online Hindi Tips की जगह लिख देना है,
ऊपर आप इमेज के माध्यम से देख सकते हैं कि ऑनलाइन हिंदी टिप्स जहां पर लिखा हुआ है वहा पर आपको उस टेक्स्ट को ऐड करना है जो आप दिखाना चाहते हैं
उसके बाद आपको अपना आर्टिकल लिखकर Save पर क्लिक कर देना है
आपकी पोस्ट पब्लिश होने के बाद आपका क्लिपबोर्ड कुछ इस तरह से दिखेगा।
तो उम्मीद करता हूं आपको हमारी यह पोस्ट बहुत पसंद आई होगी अगर आपको यह पोस्ट बहुत पसंद आई हो तो हमें कमेंट करके अपने सुझाव जरूर भेजें www.onlinehinditips.com
Post Views: 202